Tugas Pemrograman Web Membuat Curriculum Vitae Menggunakan HTML dan CSS
Tugas 1
Hans Sean Nathanael | 5025201019 | 2022/2023
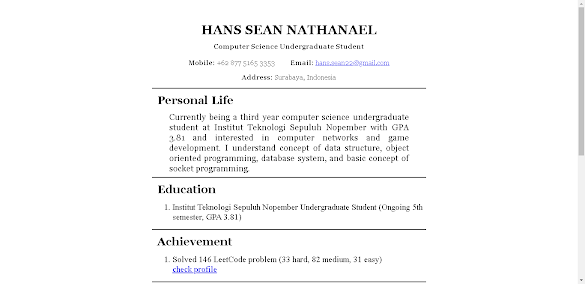
Pertemuan pertama perkuliahan kelas pemrograman web dimulai dengan pengenalan mata kuliah, membahas HTML, dan sebagai tugas awal membuat sebuah curriculum vitae dengan menggunakan HTML dan CSS. Pada postingan ini saya akan membagikan apa yang telah saya buat. Saya membuat sebuah CV sederhana yang sebagian besar hanya berisikan tulisan informasi dan kualifikasi diri. Referensi yang saya gunakan berasal dari w3school dan stackoverflow.
Link curriculum vitae: curriculum vitae (situs dapat diakses, hanya saja wifi ITS susah mengakses kemungkinan karena alasan keamanan, bisa diakses bila menggunakan kuota internet HP)
Link source code: repository source code
- index.html
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <base href="https://hanssean.000webhostapp.com/" target="_self"> 5: <title>Hans Sean's Personal Blog</title> 6: <meta charset="UTF-8"> 7: <meta name="keyword" content="Hans Sean Nathanael, Blog"> 8: <meta name="description" content="Personal blog of Hans Sean Nathanael, an undergraduate student at Institut Teknologi Sepuluh Nopember"> 9: <meta name="viewport" content="width=device-width, initial-scale=1.0"> 10: <link rel="stylesheet" type="text/css" href="index.css"> 11: </head> 12: <body> 13: <!-- Main page container --> 14: <div class="content"> 15: <!-- Container for curriculum vitae --> 16: <div class="container"> 17: <!-- cv header (name and contact)--> 18: <div class="header"> 19: <!-- Name of this cv's owner--> 20: <p class="header-name"> 21: HANS SEAN NATHANAEL 22: </p> 23: <!-- current status of this cv's owner --> 24: <p class="status-info"> 25: Computer Science Undergraduate Student 26: </p> 27: <!-- personal contact --> 28: <div class="personal-info"> 29: <p class="personal-info-item"> 30: <span style="font-weight: bold">Mobile:</span> +62 877 5165 3353 31: </p> 32: <p class="personal-info-item"> 33: <span style="font-weight: bold">Email:</span> <a href="mailto:hans.sean22@gmail.com">hans.sean22@gmail.com</a> 34: </p> 35: <p class="personal-info-item"> 36: <span style="font-weight: bold">Address:</span> Surabaya, Indonesia 37: </p> 38: </div> 39: </div> 40: <hr size="2px" color="black"> 41: <!-- body of cv, contain qualification and skill information --> 42: <div class="qualification-info"> 43: <!-- Personal life --> 44: <div class="qualification-info-item"> 45: <p class="qualification-info-item-name"> 46: Personal Life 47: </p> 48: <p class="personal-life"> 49: Currently being a third year computer science undergraduate student at 50: Institut Teknologi Sepuluh Nopember with GPA 3.81 and interested in computer 51: networks and game development. I understand concept of data structure, 52: object oriented programming, database system, and basic concept of socket 53: programming. 54: </p> 55: </div> 56: <hr size="2px" color="black"> 57: <div class="qualification-info-item"> 58: <!-- Education --> 59: <p class="qualification-info-item-name"> 60: Education 61: </p> 62: <ol> 63: <li class="list-item"> 64: Institut Teknologi Sepuluh Nopember Undergraduate Student (Ongoing 5th semester, GPA 3.81) 65: </li> 66: </ol> 67: </div> 68: <hr size="2px" color="black"> 69: <div class="qualification-info-item"> 70: <!-- Achievement --> 71: <p class="qualification-info-item-name"> 72: Achievement 73: </p> 74: <ol> 75: <li class="list-item"> 76: Solved 146 LeetCode problem (33 hard, 82 medium, 31 easy) 77: <br><a href="https://leetcode.com/hanssean22/" target="_blank">check profile</a> 78: </li> 79: </ol> 80: </div> 81: <hr size="2px" color="black"> 82: <div class="qualification-info-item"> 83: <!-- College project --> 84: <p class="qualification-info-item-name"> 85: College Project 86: </p> 87: <ol> 88: <!-- Copycat of skribble.io --> 89: <li class="list-item"> 90: skribble.io copycat as final project of object oriented programming class 91: <a href="https://github.com/HansSeanNathanael/Cheap_Version_of_skribbl.io" target="_blank"> 92: open project 93: </a> <br> 94: <div class="image-center"> 95: <img src="docs/index/skribble%20io%20demo.png" alt="game screenshot" style="width: 100%; max-width: 480px;"> 96: </div> 97: </li> 98: </ol> 99: </div> 100: </div> 101: </div> 102: </div> 103: <hr size="2px" color="black"> 104: <!-- Curriculum vitae footer to store contact and copyright--> 105: <footer class="page-information"> 106: <!-- Personal contact and programming account information --> 107: <div class="page-information-container"> 108: <p class="page-information-item"> 109: <a href="mailto:hans.sean22@gmail.com">Email</a> 110: </p> 111: <p class="page-information-item"> 112: <a href="https://github.com/HansSeanNathanael/" target="_blank">Github</a> 113: </p> 114: <p class="page-information-item"> 115: <a href="https://leetcode.com/hanssean22/" target="_blank">LeetCode</a> 116: </p> 117: <!-- Link to download cv in pdf--> 118: <p class="page-information-item"> 119: <a href="docs/index/CV%202.pdf" download="Curricilum Vitae Hans Sean Nathanael">Download CV</a> 120: </p> 121: </div> 122: <!-- Copyright --> 123: <div class="creator-copyrigth"> 124: <p class="page-information-item"> 125: Created by Hans Sean Nathanael 126: </p> 127: </div> 128: </footer> 129: </body> 130: </html> - index.css
1: div.content { 2: height: 100%; 3: width: 100%; 4: padding: 32px; 5: box-sizing: border-box; 6: text-align: center; 7: } 8: div.container { 9: width: 640px; 10: height: fit-content; 11: max-width: 100%; 12: display: inline-block; 13: } 14: div.header { 15: width: 100%; 16: height: fit-content; 17: } 18: div.personal-info { 19: height: fit-content; 20: width: 100%; 21: text-align: center; 22: } 23: div.qualification-info { 24: height: fit-content; 25: white-space: nowrap; 26: width: 100%; 27: text-align: center; 28: } 29: div.qualification-info-item { 30: height: fit-content; 31: white-space: nowrap; 32: width: 100%; 33: text-align: justify; 34: } 35: p { 36: font-family: Georgia; 37: margin: 0px; 38: padding: 0px; 39: } 40: p.header-name { 41: font-size: 30px; 42: text-align: center; 43: font-weight: bold; 44: margin: 12px; 45: } 46: p.status-info { 47: font-size: 16px; 48: text-align: center; 49: font-weight: bold; 50: margin: 12px; 51: } 52: p.personal-info-item { 53: width: fit-content; 54: font-size: 16px; 55: margin: 8px; 56: margin-left: 16px; 57: margin-right: 16px; 58: text-align: center; 59: display: inline-block; 60: } 61: p.qualification-info-item-name { 62: font-size: 26px; 63: text-align: left; 64: font-weight: bold; 65: margin: 12px; 66: } 67: p.personal-life { 68: font-size: 20px; 69: text-align: justify; 70: margin: 8px; 71: padding-left: 32px; 72: padding-right: 32px; 73: box-sizing: border-box; 74: white-space: normal; 75: word-wrap: break-word; 76: } 77: li.list-item { 78: font-size: 20px; 79: text-align: justify; 80: margin: 8px; 81: white-space: normal; 82: word-wrap: break-word; 83: } 84: footer.page-information { 85: width: 100%; 86: height: fit-content; 87: padding: 16px; 88: box-sizing: border-box; 89: text-align: center; 90: } 91: div.page-information-container { 92: width: 100%; 93: height: fit-content; 94: } 95: p.page-information-item { 96: width: fit-content; 97: font-size: 12px; 98: margin: 8px; 99: text-align: center; 100: display: inline-block; 101: } 102: div.creator-copyrigth { 103: width: 100%; 104: height: fit-content; 105: } 106: div.image-center { 107: width: 100%; 108: height: fit-content; 109: text-align: center; 110: }
Berikut adalah potongan tampilan CV yang saya buat.




Komentar
Posting Komentar